This WordPress Gutenberg linking feature should be in every text editor
WordPress includes a linking feature missing from every other text-editing application. They all ought to copy it.
In 2018, Automattic, the parent company of the blogging platform WordPress, debuted the block-based editor Gutenberg for authoring blog posts. People hated it, but it made sense — advanced bloggers were building blogs out of blocks anyway. By now, we’ve all gotten used to it.
I found a linking Easter egg in Gutenberg and I love it. And I’m sharing it just in time for Easter.
The normal way to add links
The typical way to add a Web link in any program that edits text is this:
- In a browser, find the page you want to link to.
- Copy the URL of that page from the address bar. (If you found the link within another Web page, you can right-click on the link and copy the URL that way.)
- In the text editor, highlight the text on which you want the link to appear, as shown below.

- Press Ctrl-K on a PC or Command-K on a Mac. A dialog box appears.
- Click in the link field in the dialogue box and paste (Ctrl-V or Command-V) the URL you previously copied.

- Press Enter or click OK.
People who author for the Web are used to this. But it also works in Microsoft Word, Google Docs, email editors, and just about any other application that supports text editing and links.
It’s just annoying enough that people don’t use it enough. You should be adding links to everything you write.
Gutenberg’s Easter egg for adding links
While you can use the usual Ctrl-K/Command-K dialogue box in Gutenberg, there’s a faster way. You can skip a few steps by just pasting the URL directly onto the highlighted text. Now the steps are as follows:
- Find the page you want to link to.
- Copy the URL of that page.
- In Gutenberg, highlight the text on which you want the link to appear.
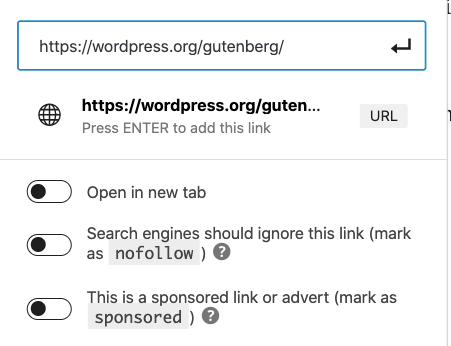
- Press Ctrl-V or Command-V to paste. The dialog box appears with the URL already populated.
- Press [Esc] to continue.
While it seems as if this just saves one step, conceptually, it’s far easier. You just copy the URL, paste it onto the words you want linked, and move on. Because it’s easier, linking becomes second-nature. That helps blog writers make linking a natural part of what they do.
Why isn’t this part of every text editing application?
What happens if you try this in Google Docs, Word, Gmail, or any other text editor?
It deletes the highlighted word and replaces it with the URL you’ve pasted. Now your text includes an unreadable link address like “https://ALongAndComplicatedURLLikeThisOne.”
That is never what you want.
In the rare case where you want to paste an URL into plain text, just click in the spot where you want to put it and paste. That works in Gutenberg and every other text-editing application.
But if you’ve highlighted some text, I cannot imagine any situation where you actually want it to disappear and get replaced by a URL.
Here’s why things works this way.
Long ago, when the Macintosh first appeared in the 1980s and WYSIWYG was a new idea, Apple’s software designers decided that highlighting text and typing (or pasting) meant that you want to replace the text with new text. This saved one step; instead of deleting and typing, you could just start typing the replacement text.
It’s not a great feature, as anyone who’s accidentally highlighted text for another reason (say, to italicize it) and typed a character by mistake has noticed (Hey, what happened to my highlighted text?). But it became a standard part of text editing, and now every application with a text editor supports it.
Of course, when they made that design and usability decision, there was no Web and no such thing as a URL.
When the clipboard contains a URL, you surely want that to become a link for the highlighted text, not a replacement for it. So all text editors should do what Gutenberg does and add a URL link to the highlighted text.
If all text editors worked like this, there would be a lot more links in our emails, our documents, and everything else we wrote. And that would make writing better in a world where everyone reads on a screen.
Slack also has this easter-egg feature. I think we’ll see this pattern pop up in more and more places.
I wonder who stole it from whom? Given that Slack is older than Gutenberg, maybe it originated in Slack.
Ah, nice one, thanks Josh.
With WordPress you can also CTRL+K and search directly for a post or page (but not media file annoyingly) in the pop-down menu.
While we’re on the subject of pasting tips, Jumpcut is the bees’ knees.
That looks awesome, Phil.
For Word, copy a link off the web, highlight the words in your Word document, right-click the highlighted text, click Link, paste link, hit Enter.
If you accidentally type a letter after highlighting text (as in your example where you wanted to italicize it instead), you may have a quick recovery. Not sure this works everywhere, but you could try clicking the ESC (escape) key (not sure the Mac equivalent), it will undo the change. From there you can click the italics button (or whatever else you planned for it).